How to change Tailwind CSS base font size?
By Vivian
/August 23, 2022
If you have been using Tailwind CSS for a while, you probably know that it uses a lot of best practices and recommendations for modern HTML/CSS development. Things like having great reset styles, using CSS custom properties, etc.
But there’s one particular feature, that, depending on your workflow, you may want to change, and that’s the base font size.
Tailwind CSS’ default base font size
The current Tailwind CSS base font size is 16px. Why 16px? Because this is the default font size of most popular browsers like Chrome.
Since a lot of Tailwind defaults use REM values, all these values will be multiplied by the base font size and that will get you the pixel values.
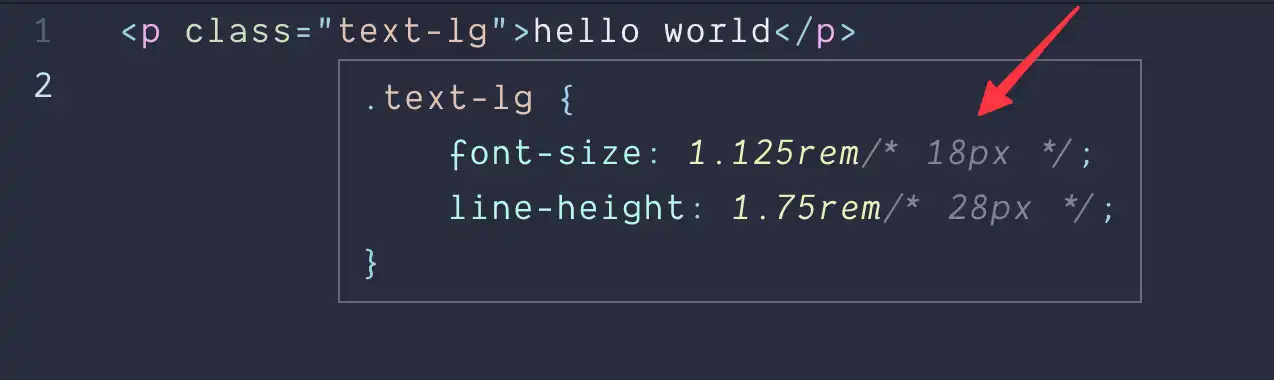
Based on this, if the text-lg class is 1.125rem, in pixels, this turns out to be 16 * 1.125 = 18px. This is exactly what you see in the class preview if you use the official VSCode extension.

Here’s how to change it
If you want to change the Tailwind default font size, you can do in 2 ways:
1. Do it with custom CSS
By adding this rule to your CSS file:
html {
font-size: 10px;
}2. Do it via a plugin
By adding this to your config file:
const plugin = require('tailwindcss/plugin');
module.exports = {
// other settings
plugins: [
plugin(function({ addBase }) {
addBase({
'html': { fontSize: "10px" },
})
}),
],
}Now all the default REM values in Tailwind will be recalculated, using 10px as a base.
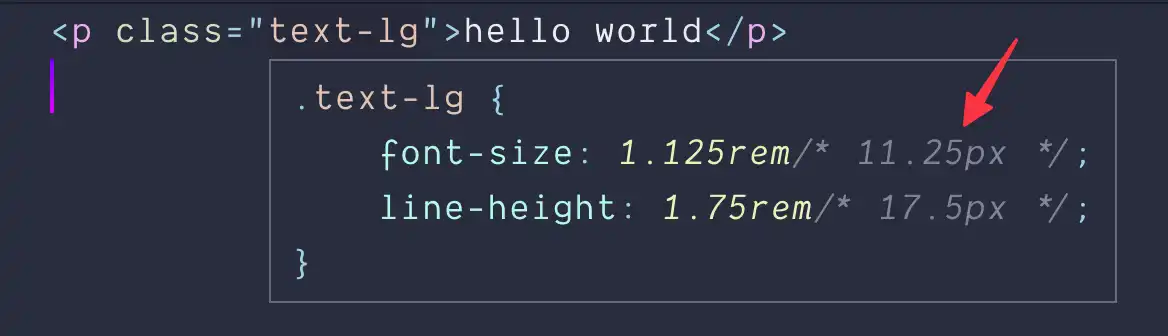
So now the text-lg class, will be 10 * 1.125 = 11.25px.
That’s pretty much it! Now all your REM values will use a base of 10.
Here’s a Tailwind Play link using the plugin approach, if you want to play around with it.
One extra step if you use the VSCode extension
If you use the official extension for VSCode you may notice that the class preview shows the pixel values still using 16px as a base. To change this you need to add this to your VSCode config:
// other vscode settings
"tailwindCSS.rootFontSize": 10 // <- your root font size hereNow the class preview will have the correct values:

That’s it for this one! I hope you learned how to change the Tailwind CSS default base font size and how to make the VSCode extension reflect that change in its class preview.